从 Heo 博客的模板复制改造了硬件设备页面后,基于该模板衍生出来的案例展示页面。
下面来看下这次改动的相关思路,以及具体代码的分享。
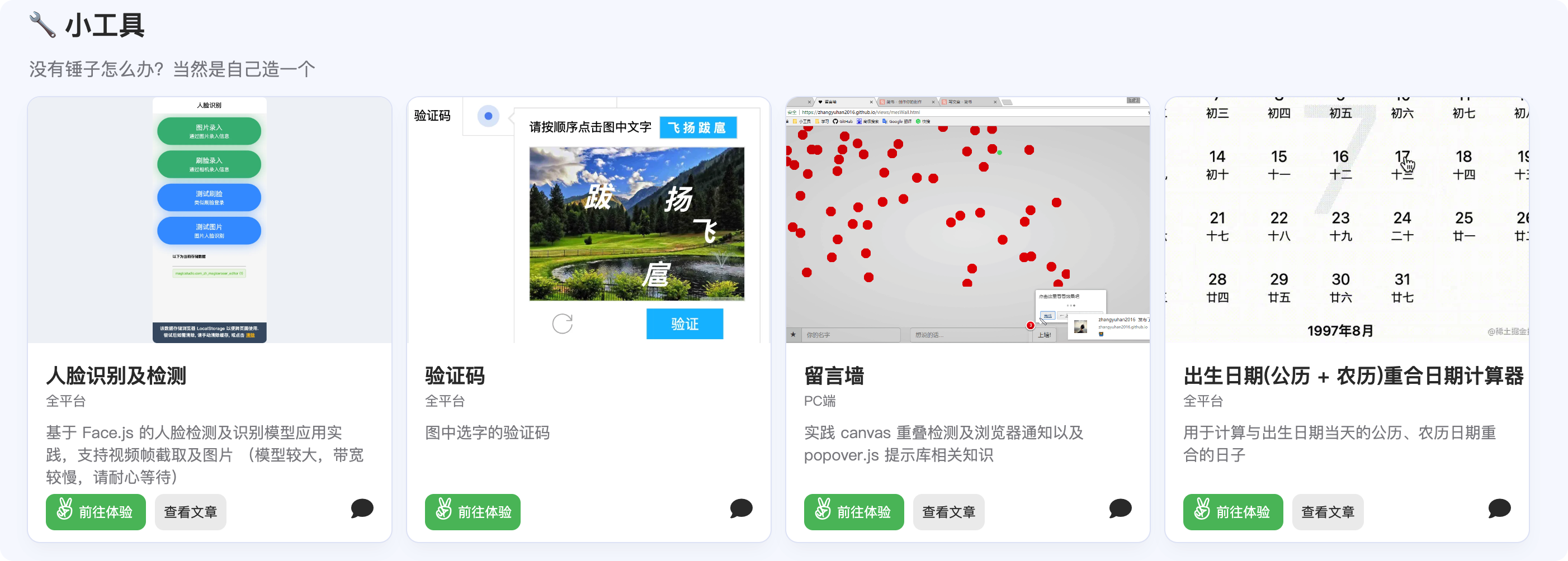
效果预览:

代码修改:
这里可以继续沿用原来的页面类型 equipment,当然如果你为了更好的语义化,也可以新增 page.type。
因为原有的模块会固定读取 source/_data/equipment.yml 中的数据,通过 site.data.equipment。
这里需要将原有的 layout/partial/compoment/equipment/list.ejs 中固定读取 site.data.equipment 的逻辑进行相关的调整,来适配新增的数据。
再对样式进行一些自由的调整即可。
使用时,例如你的目录在 source/case/index.md,那么对应的配置数据存放位置是 source/_data/case.yml。
规则可以看下面的变动代码,清晰直观。
变动代码
layout/partial/compoment/equipment/list.ejs
1
2
3
| <div id="equipment" class="in-<%= page.source.replace('/index.md', '') %>">
<% if (site.data[page.source.replace('/index.md', '')]) { %>
<% site.data[page.source.replace('/index.md', '')].forEach(function(i) { %>
|
layout/partial/compoment/equipment/list.ejs
1
2
3
4
5
6
7
| <div class="equipment-item-content-item-links">
<% if (item.play) { %>
<a class="equipment-item-content-item-link go-play" href="<%= item.link %>" target="_blank">
<i class="fa-brands fa-angellist " style="font-size: 1rem;"></i>
前往体验
</a>
<% } %>
|
样式新增
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| .equipment-item-content-item-links a.equipment-item-content-item-link {
padding: 8px;
}
a.equipment-item-content-item-link + .equipment-item-content-item-link {
margin-left: 8px;
}
a.equipment-item-content-item-link.go-play:hover {
background-color: #559b62;
}
a.equipment-item-content-item-link.go-play {
color: var(--heo-white);
background-color: var(--heo-green);
}
|
全量代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| <div id="equipment" class="in-<%= page.source.replace('/index.md', '') %>">
<% if (site.data[page.source.replace('/index.md', '')]) { %>
<% site.data[page.source.replace('/index.md', '')].forEach(function(i) { %>
<div class="equipment-item">
<h2 class="equipment-item-title" id="<%= i.id || i.class_name %>"><%= i.class_name %></h2>
<div class="equipment-item-description"><%= i.description %></div>
<div class="equipment-item-content">
<% i.equipment_list.forEach(function(item) { %>
<div class="equipment-item-content-item">
<div class="equipment-item-content-item-cover">
<img class="equipment-item-content-item-image" src="<%= item.image %>" alt="<%= item.name %>">
</div>
<div class="equipment-item-content-item-info">
<div class="equipment-item-content-item-name"><%= item.name %></div>
<div class="equipment-item-content-item-specification"><%= item.specification %></div>
<div class="equipment-item-content-item-description"><%= item.description %></div>
<div class="equipment-item-content-item-toolbar">
<div class="equipment-item-content-item-links">
<% if (item.play) { %>
<a class="equipment-item-content-item-link go-play" href="<%= item.link %>" target="_blank">
<i class="fa-brands fa-angellist " style="font-size: 1rem;"></i>
前往体验
</a>
<% } %>
<% if (item.link) { %>
<% if (item.link.includes('https://') || item.link.includes('http://')) { %>
<a class="equipment-item-content-item-link" href="<%= item.link %>" target="_blank">详情</a>
<% } else { %>
<a class="equipment-item-content-item-link" href="<%= item.link %>">查看文章</a>
<% } %>
<% } %>
</div>
<a class="bber-reply" onclick="acrylic.toTalk('<%- item.name %>')" >
<i class="fa-solid fa-comment" style="font-size: 1rem;">
</i>
</a>
</div>
</div>
</div>
<% }) %>
</div>
</div>
<% }) %>
<% } %>
</div>
|